Concepts & Architecture
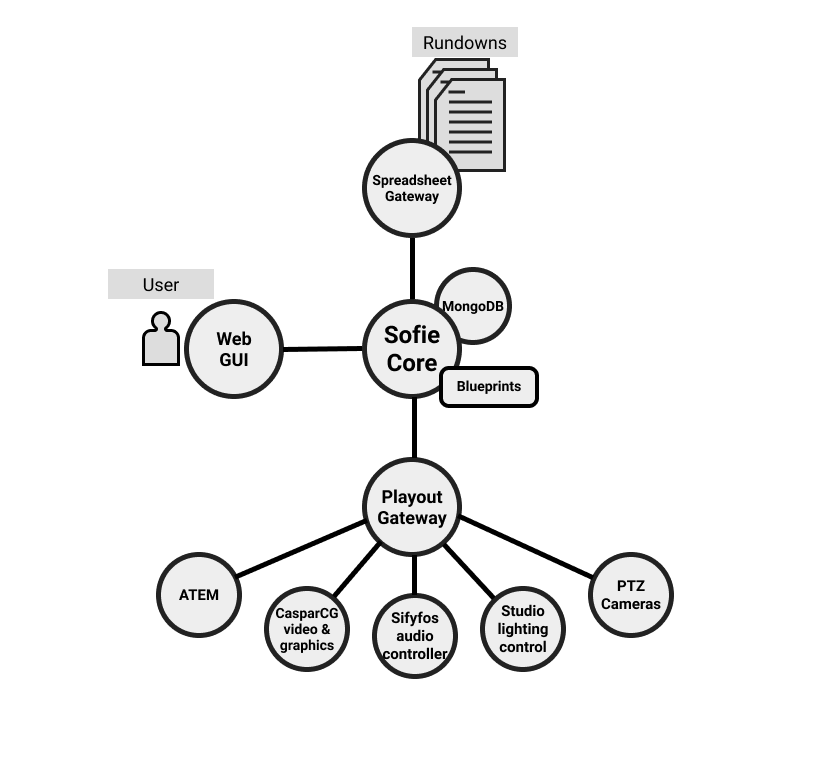
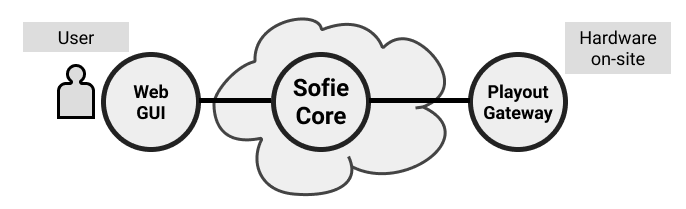
System Architecture

Sofie Core
Sofie Core is a web server which handle business logic and serves the web GUI.
It is a NodeJS process backed up by a MongoDB database and based on the framework Meteor.
Gateways
Gateways are applications that connect to Sofie Core and and exchanges data; such as rundown data from an NRCS or the Timeline for playout.
An examples of a gateways is the Spreadsheet Gateway.
All gateways use the Core Integration Library to communicate with Core.
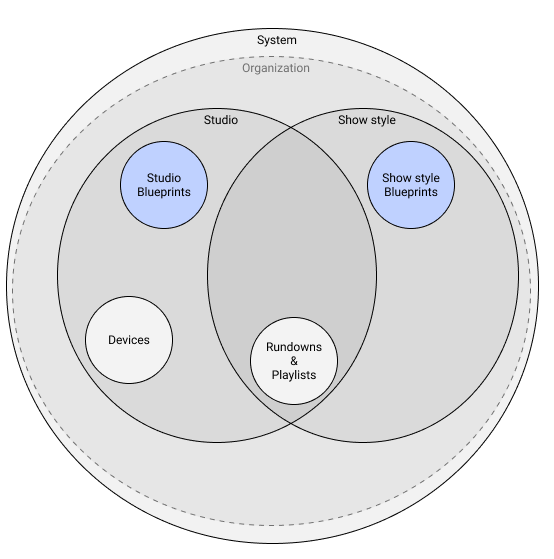
System, (Organization), Studio & Show Style
To be able to facilitate various workflows and to Here's a short explanation about the differences between the "System", "Organization", "Studio" and "Show Style".
- The System defines the whole of the Sofie Core
- The Organization (only available if user accounts are enabled) defines things that are common for an organization. An organization consists of: Users, Studios and ShowStyles.
- The Studio contains things that are related to the "hardware" or "rig". Technically, a Studio is defined as an entity that can have one (or none) rundown active at any given time. In most cases, this will be a representation of your gallery, with cameras, video playback and graphics systems, external inputs, sound mixers, lighting controls and so on. A single System can easily control multiple Studios.
- The Show Style contains settings for the "show", for example if there's a "Morning Show" and an "Afternoon Show" - produced in the same gallery - they might be two different Show Styles (played in the same Studio). Most importantly, the Show Style decides the "look and feel" of the Show towards the producer/director, dictating how data ingested from the NRCS will be interpreted and how the user will interact with the system during playback (see: Show Style in Settings).
- A Show Style Variant is a set of Show Style Blueprint configuration values, that allows to use the same interaction model across multiple Shows with potentially different assets, changing the outward look of the Show: for example news programs with different hosts produced from the same Studio, but with different light setups, backscreen and overlay graphics.

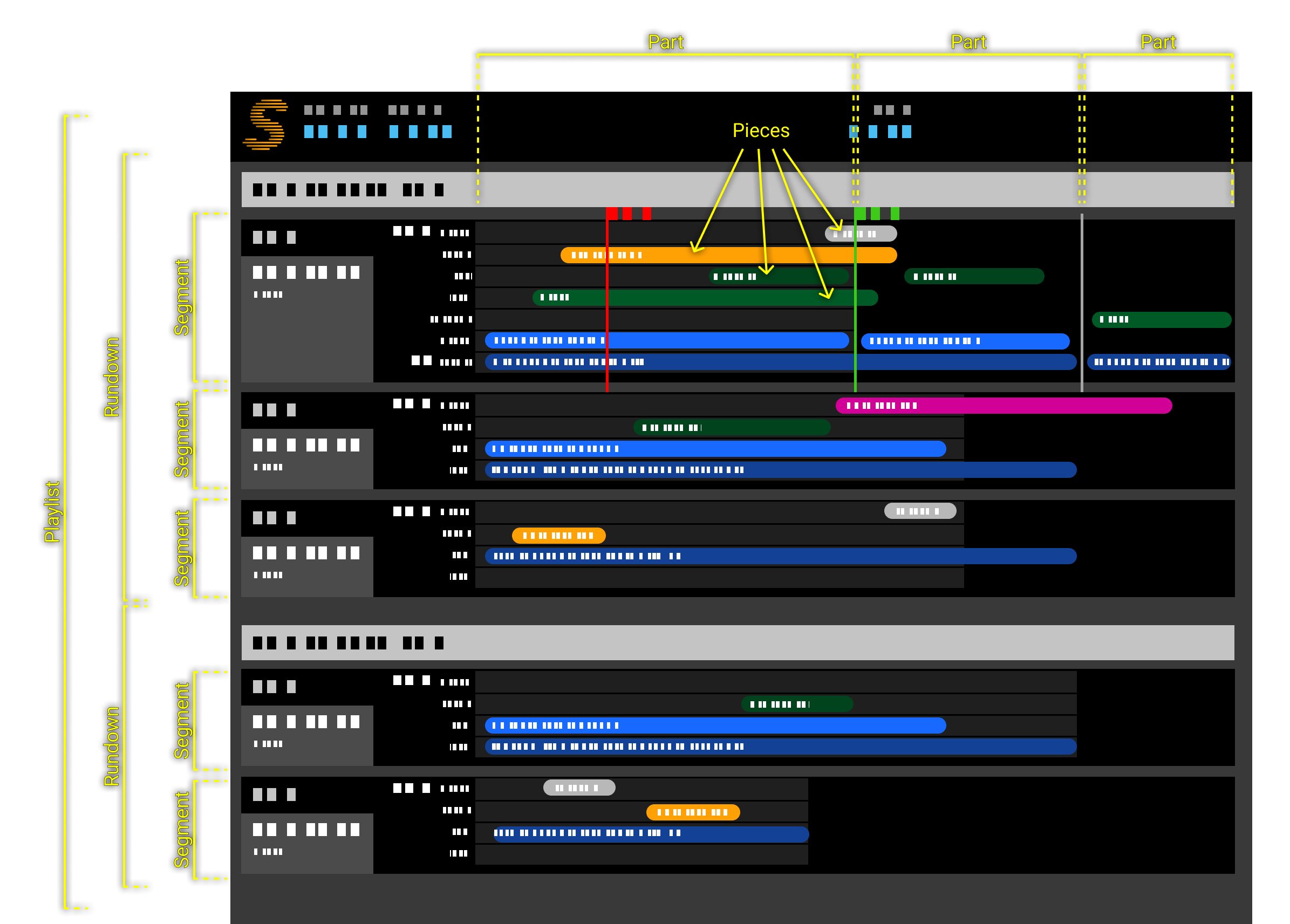
Playlists, Rundowns, Segments, Parts, Pieces

Playlist
A Playlist (or "Rundown Playlist") is the entity that "goes on air" and controls the playhead/Take Point.
It contains one or several Rundowns inside, which are playout out in order.
In some many studios, there is only ever one rundown in a playlist. In those cases, we sometimes lazily refer to playlists and rundowns as "being the same thing".
A Playlist is played out in the context of it's Studio, thereby only a single Playlist can be active at a time within each Studio.
A playlist is normally played through and then ends but it is also possible to make looping playlists in which case the playlist will start over from the top after the last part has been played.
Rundown
The Rundown contains the content for a show. It contains Segments and Parts, which can be selected by the user to be played out.
A Rundown always has a showstyle and is played out in the context of the Studio of its Playlist.
Segment
The Segment is the horizontal line in the GUI. It is intended to be used as a "chapter" or "subject" in a rundown, where each individual playable element in the Segment is called a Part.
Part
The Part is the playable element inside of a Segment. This is the thing that starts playing when the user does a TAKE. A Playing part is On Air or current, while the part "cued" to be played is Next. The Part in itself doesn't determine what's going to happen, that's handled by the Pieces in it.
Piece
The Pieces inside of a Part determines what's going to happen, the could be indicating things like VT's, cut to cameras, graphics, or what script the host is going to read.
Inside of the pieces are the timeline-objects which controls the playout on a technical level.
Tip! If you want to manually play a certain piece (for example a graphics overlay), you can at any time double-click it in the GUI, and it will be copied and played at your play head, just like an AdLib would!
See also: Showstyle
AdLib Piece
The AdLib pieces are Pieces that isn't programmed to fire at a specific time, but instead intended to be manually triggered by the user.
The AdLib pieces can either come from the currently playing Part, or it could be global AdLibs that are available throughout the show.
An AdLib isn't added to the Part in the GUI until it starts playing, instead you find it in the Shelf.
Buckets
A Bucket is a container for AdLib Pieces created by the producer/operator during production. They exist independently of the Rundowns and associated content created by ingesting data from the NRCS. Users can freely create, modify and remove Buckets.
The primary use-case of these elements is for breaking news formats where quick turnaround video editing may require circumvention of the regular flow of show assets and programming via the NRCS. Currently, one way of creating AdLibs inside Buckets is using a MOS Plugin integration inside the Shelf, where MOS ncsItem elements can be dragged from the MOS Plugin onto a bucket and ingested.
The ingest happens via the getAdlibItem method: https://github.com/nrkno/sofie-core/blob/master/packages/blueprints-integration/src/api.ts#L215
Views
Being a web-based system, Sofie has a number of customisable, user-facing web views used for control and monitoring.
Blueprints
Blueprints are plug-ins that run in Sofie Core. They interpret the data coming in from the rundowns and transform them into a rich set of playable elements (Segments, Parts, AdLibs etc).
The blueprints are webpacked javascript bundles which are uploaded into Sofie via the GUI. They are custom-made and changes depending on the show style, type of input data (NRCS) and the types of controlled devices. A generic blueprint that works with spreadsheets is available here.
When Sofie Core calls upon a Blueprint, it returns a JavaScript object containing methods callable by Sofie Core. These methods will be called by Sofie Core in different situations, depending on the method.
Documentation on these interfaces are available in the Blueprints integration library.
There are 3 types of blueprints, and all 3 must be uploaded into Sofie before the system will work correctly.
System Blueprints
Handle things on the System level.
Documentation on the interface to be exposed by the Blueprint:
https://github.com/nrkno/sofie-core/blob/master/packages/blueprints-integration/src/api.ts#L75
Studio Blueprints
Handle things on the Studio level, like "which showstyle to use for this rundown".
Documentation on the interface to be exposed by the Blueprint:
https://github.com/nrkno/sofie-core/blob/master/packages/blueprints-integration/src/api.ts#L85
Showstyle Blueprints
Handle things on the Showstyle level, like generating Baseline, Segments, Parts, Pieces and Timelines in a rundown.
Documentation on the interface to be exposed by the Blueprint:
https://github.com/nrkno/sofie-core/blob/master/packages/blueprints-integration/src/api.ts#L117
PartInstances and PieceInstances
In order to be able to facilitate ingesting changes from the NRCS while continuing to provide a stable and predictable playback of the Rundowns, Sofie internally uses a concept of "instantiation" of key Rundown elements. Before playback of a Part can begin, the Part and it's Pieces are copied into an Instance of a Part: a PartInstance. This protects the contents of the Next and On Air part, preventing accidental changes that could surprise the producer/director. This also makes it possible to inspect the "as played" state of the Rundown, independently of the "as planned" state ingested from the NRCS.
The blueprints can optionally allow some changes to the Parts and Pieces to be forwarded onto these PartInstances: https://github.com/nrkno/sofie-core/blob/master/packages/blueprints-integration/src/api.ts#L190
Timeline
What is the timeline?
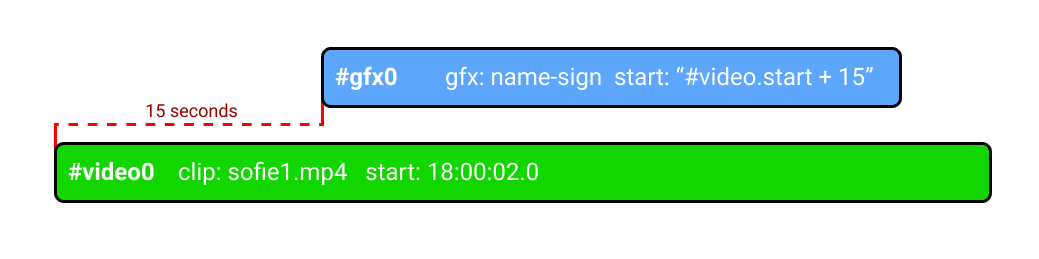
The Timeline is a collection of timeline-objects, that together form a "target state", i.e. an intent on what is to be played and at what times.
The timeline-objects can be programmed to contain relative references to each other, so programming things like "play this thing right after this other thing" is as easy as {start: { #otherThing.end }}
The Playout Gateway picks up the timeline from Sofie Core and (using the TSR timeline-state-resolver) controls the playout devices to make sure that they actually play what is intended.

Why a timeline?
The Sofie system is made to work with a modern web- and IT-based approach in mind. Therefore, the Sofie Core can be run either on-site, or in an off-site cloud.

One drawback of running in a cloud over the public internet is the - sometimes unpredictable - latency. The Timeline overcomes this by moving all the immediate control of the playout devices to the Playout Gateway, which is intended to run on a local network, close to the hardware it controls.
This also gives the system a simple way of load-balancing - since the number of web-clients or load on Sofie Core won't affect the playout.
Another benefit of basing the playout on a timeline is that when programming the show (the blueprints), you only have to care about "what you want to be on screen", you don't have to care about cleaning up previously played things, or what was actually played out before. Those are things that are handled by the Playout Gateway automatically. This also allows the user to jump around in a rundown freely, without the risk of things going wrong on air.
How does it work?
Fun tip! The timeline in itself is a separate library available on github.
You can play around with the timeline in the browser using JSFiddle and the timeline-visualizer!
The Timeline is stored by Sofie Core in a MongoDB collection. It is generated whenever a user does a Take, changes the Next-point or anything else that might affect the playout.
Sofie Core generates the timeline using:
- The Studio Baseline (only if no rundown is currently active)
- The Showstyle Baseline, of the currently active rundown.
- The currently playing Part
- The Next'ed Part and Parts that come after it (the Lookahead)
- Any AdLibs the user has manually selected to play
The Playout Gateway then picks up the new timeline, and pipes it into the (TSR) timeline-state-resolver library.
The TSR then...
- Resolves the timeline, using the timeline-library
- Calculates new target-states for each relevant point in time
- Maps the target-state to each playout device
- Compares the target-states for each device with the currently-tracked-state and..
- Generates commands to send to each device to account for the change
- The commands are then put on queue and sent to the devices at the correct time
For more information about what playout devices TSR supports, and examples of the timeline-objects, see the README of TSR
For more information about how to program timeline-objects, see the README of the timeline-library